學TD剛開始碰,是一個非常無序的世界,找不到系統性的學習方式,剛開始試著多碰,多多亂寫一些東西,看看其他大師的作品,自然會對TD這套軟體熟悉點。
TD官網:https://derivative.ca/

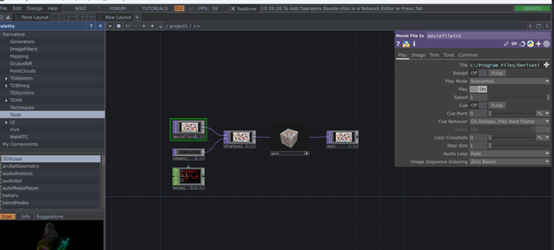
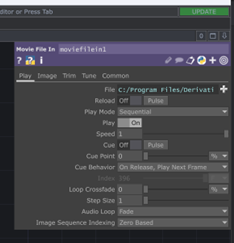
一開始進來都會預設成這樣,左邊是很多現成的原件,中間是主畫面,右手邊出現的是,我點選元件的參數。
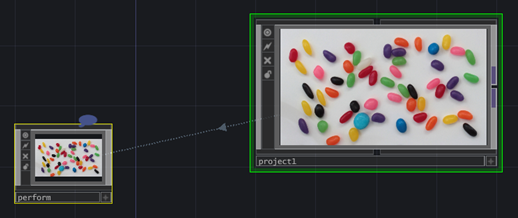
跟各位說明下,上面的雷根糖是一張圖片,下面是一個訊號(也可以把它理解成一個正隨著時間跑動的一個數值),把兩個合成後會出現一張在上下晃動的材質,把這個材質放到正方體上,最後輸出。
基本操作:
1.原件上右下角藍色圈圈點亮,我們可以把元件上面的狀態顯示在我們主畫面上,這動作很常做。快捷鍵是D
2.左鍵按住是拖曳移動畫面,右鍵按住是選取

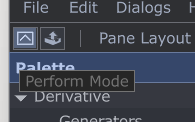
4.左上角的有顆按鈕Perform Mode,能夠輸出你的作品,ESC離開。
5.如果不小心離開節點的畫面太遠,找不程式的話,按H會回到你的程式。
6.按P能把屬性面板關閉/開啟
後面還有些操作會邊做邊教,那我們明天見囉~
